
Note: This article originally appeared on Medium on December 12, 2022
Wayfair is a large company with lots of product designers working on our web and app experiences. These designers use Wayfair’s design system, Homebase, daily to create consistent and accessible interfaces. Here on the team that manages Homebase, which I’ll call the “Homebase Team,” we’ve long prided ourselves on being helpful and responsive to the teams we support, but as the number of assets and teams has grown, it’s become a lot harder to provide 1:1 support in every scenario. To give an example of the scale of the problem:
- There are 351 people who have edited a Figma file in the past month
- In Figma, there are more than 1.3 million instances of our components in circulation, across more than 1500 files
- We maintain 283 components with 4,594 variants between them
That’s why, since 2020, the Homebase Team has relied on engineering support to manage these assets at scale. The need for this role has grown over the years, so we’ve tried to define the best practices and responsibilities into a role we call Design Infrastructure Engineering.
What is a Design Infrastructure Engineer?
A Design Infrastructure Engineer is someone who focuses specifically on design assets, ranging from things like Figma files that contain components and layouts, to assets that exist outside of a specific tool, like the design tokens in Style Dictionary. A Design Infrastructure Engineer’s goal is to enhance a team’s design workflows with engineering techniques. Currently, this involves:
- Creating tools and workflows to speed up or automate common tasks
- Providing one-off support for large scale migrations
- Extending the capabilities of existing tools to fit our specific use-cases, and
- Supporting parity between engineering and design assets
Here are some examples of how this works in practice:
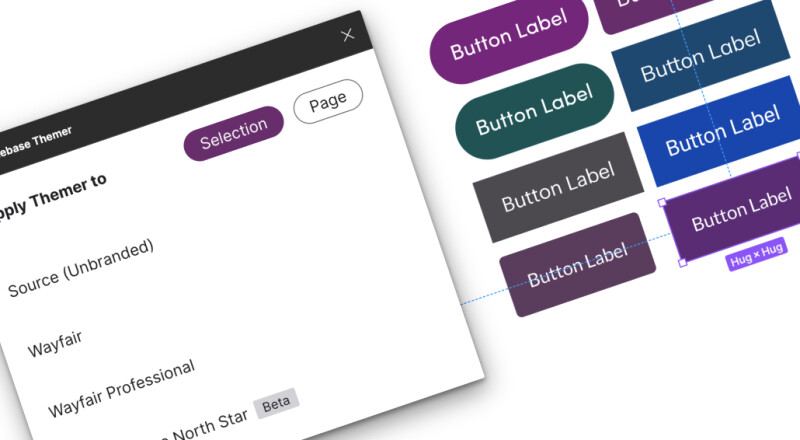
The Homebase Themer Figma Plugin: Extending Figma’s built-in capabilities

Homebase Themer started out as a fork of the existing Themer plugin, but has since evolved to support more of Homebase’s specific use-cases. We use it to do something Figma doesn’t support out-the-box: styling a component with different themes.

Theming support has been incredibly helpful across the board. For our supported teams, it’s cut down on the work designers need to do making layouts. Previously, if designers wanted to see how a layout looked in a different theme (aka a specialty retail brand within Wayfair’s umbrella like Allmodern or Joss & Main), there wasn’t a good way of doing it other than recreating it with entirely different components. With Themer, though, they can easily swap between the 10 different themes we currently support.
It’s also been a huge help for the Homebase Team itself. Without theming support, we would have to build separately themed component libraries for each theme. Theming support has made this much easier. Instead of having to recreate almost 300 components by hand, a designer only has to specify what the new styles will look like in each theme, a task which takes roughly 1–2 days.
Update Helper: Guiding users through difficult migrations

The Update Helper is one of the tools we use for one-off tasks, such as a difficult update to our component libraries, or a breaking change. Basically, any time we have a situation that requires a tedious amount of work that can be automated, we can write an Update Helper migration to help with it. If you’re familiar with codemods, scripts that help you refactor your code, it’s a similar idea, except instead of transforming a code asset, we’re transforming a design asset.
One example of this was an update that caused the labels on our Button components to revert to their previous placeholder text. This meant that all the times the button text changed to something like ‘Submit’ or ‘Cancel,’ the update wouldn’t stay and would instead revert back to displaying the ‘Button Label’ text:

To help people through this change, we wrote an Update Helper migration to store that data before the update and re-apply it after.

Without this migration, we would have had to help teams migrate their button components, which would have involved logging all the previous labels in a spreadsheet so we could manually copy them into the components next time. We currently have over 100,000 instances of our Button component, so this would have been an “all hands on deck” situation. Instead, we were able to roll out the update smoothly, with only some training to teach teams how to use the migration.
Working with designers
All this being said, Design Infrastructure Engineers can’t spend all day making tools. We need to work closely with designers: attending standups, pairing on projects, listening for points of friction, and proposing engineering solutions to those problems. Lots of times, designers don’t know what plugins and scripting are capable of, so it’s up to the engineer to have a good grasp of what the tools are capable of and how it will fit into a designers workflow.
Looking Ahead
With Design Infrastructure Engineering, we’ve been able to scale the Homebase design system considerably across Wayfair tech, allowing the Homebase team to introduce bigger changes while mitigating the difficulties that come with them. Going forward, we’re hoping to expand our impact, using concepts like linting to flag deprecated components and bad practices before they become problems. We also want to further align our code and design assets by sharing tokens with Style Dictionary.
I think this type of work is going to become more important in the coming years. Design systems are becoming more mature and complicated, and tools like Style Dictionary, Storybook, and specs like the one proposed by the Design Tokens working group, are beginning to standardize the way these assets are managed. As these tools are adopted in more places, the knowledge on how to make them all fit together, and how to move from one tool to another, will be increasingly important.
And that’s Design Infrastructure Engineering on Wayfair’s design system, Homebase! What do you think? Are there ways you could see this being helpful at your company? Are there things you’re already doing? Let us know!
About Wayfair's Global Experience Design Community
Global Experience Design at Wayfair is a cross-disciplinary function including product design, user research, and content strategy. We create experiences for all of our end-users, including suppliers, customers, agents, field champions, and internal employees. The Wayfair experience supports our mission to be the destination for all things home, helping everyone, anywhere create their feeling of home.
