(This article originally appeared on Medium)
Many product designers who’ve worked with a design system have at some time felt one or more of the following:
- Design systems stunt creativity
- Design systems get stale and boring
- Design systems frequently don’t meet feature needs
I’ve felt these sentiments, too, including during my time here as a Product Designer for shopping experiences at Wayfair.
But after years of working with and gaining a better understanding of our evolving design system, Homebase, I want to challenge these notions. What follows is an introduction to Homebase and two case studies that evolved my point of view on design systems and how, when done right, a good design system can free teams up to focus on the big picture.
An Introduction: Wayfair's Design System, Homebase
Wayfair’s Design System is called Homebase — officially defined as “A collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.”
Homebase connects product management, design, and engineering through a shared language that describes the digital products we make at Wayfair.
Core Principles
Homebase lives by three core tenets:
- Intentional — They create each new component and maintain the existing library with the intent of solving real user problems and supporting consistent experiences across all platforms.
- Flexible — They encourage collaboration through sharing solutions and updating existing patterns in ways that are forward-thinking and scalable to all teams at Wayfair.
- Human — While the users of Homebase are Wayfair’s internal teams, the system itself is built with the needs of end users at the forefront — including ways to delight them with enjoyable experiences.
Key Features and Tools
These are the primary features and tools that Homebase uses to power Wayfair’s design system:
- Universal Component Library — Robust set of components used across all brands and internal tools. These components are building blocks, allowing teams to put them together to create new experiences. Components are represented in 1:1 assets between code and Figma.
- Design tokens — Design tokens create a universal language for Themes and Styles across coding languages and Figma. These tokens translate differently for each of Wayfair’s ten brands and internal spaces.
- Wiki — Internal resource for all functions to find assets, guidance, and explanations for all things Homebase. Not only can teams find guidance on existing patterns here, but can propose new ones as well.
- The Design Systems Team — The most important part of Homebase is our Design Systems team! What started as a side project of a few designers is now a sizable cross-functional team of 30 designers, engineers, and product managers that the rest of us depend on every day.

Why feature teams use Homebase
Homebase’s success relies on offering benefits that advocate for themselves to feature teams.
Baked-in compliance
Definition-of-done standards that Homebase offers out-of-the-box.
- Usability — Components and guidelines are heavily researched and vetted, and constantly evolving with input from our internal users and end-users. All Homebase guidelines are rooted in industry best practices and tailored to Wayfair’s unique needs.
- Accessibility — All components, colors, and interactions within Homebase have been vetted for WCAG AA accessibility compliance. Additionally, guidance is provided on how to ensure accessibility for a feature’s specific context.
- Brand Consistency — Design tokens for each Wayfair brand ensure that the right brand colors and fonts, and other atomic styles are delivered out of the box. Brand-specific guidelines for things like image assets and voice and tone are also provided.
Faster delivery
Homebase’s tools allow feature teams to deliver work faster and free them to focus on the big picture.
- Iterating — With a robust Figma library, designers are Wayfair can jump into iterating using hi-fi components for atomic and molecule-level themes and components. This helps us move very quickly between iterations and, in many cases, bypass wireframing altogether.
- Alignments — With an out-of-the-box design system, we’re making fewer decisions overall. We spend little time debating the right button to use or if we should use a modal versus drawer, allowing us to focus on overall layouts, features, and content.
- Execution — With fewer or no custom components to build, engineering can build new features and pages quickly.
Higher fidelity
A shared language and unified repository reduces the risks of miscommunication.
- Streamlined communication — A 1:1 language between code and design assets means that engineers inspecting Figma files know exactly what component, variation, and style is intended. Even things like spacing use a shared language.
- Fewer bugs and design debt — With fewer custom components, we significantly reduce the risk of bugs, tech debt, and design debt.
A design system frees focus on the big picture
Case Study: Focused Lower Funnel

In late 2019, our core customer experience was distracted.
We started taking a hard look at our lower funnel experience — primarily our product detail page (PDP), cart, and checkout. It was clear that our experience was fragmented, extremely cluttered, often repetitive, and rarely consistent.



There were two main challenges:
- Messaging for various programs and services — such as warranties, financing, loyalty program, etc. — was becoming overwhelming, appearing prominently across several pages, as the result of incremental tests, without a cohesive strategy.
- Although we were using Homebase, we were interpreting and using it very differently across pages in a way that the use of color, text sizes, general hierarchy, etc., were largely inconsistent.
To bring a renewed focus and predictability to the customer’s core shopping journey, we had a lot to figure out with a lot of teams. First and foremost, we had to research, propose, and align on what messages would go on what page, and under what circumstances. These various programs, services, and messages were all owned by different teams.
The other major piece was figuring out where each message would live, roughly, within each page. So here we see an example, using lo-fi mocks, of messages on the old PDP and where we were proposing to place messages, roughly, on the new PDP.
All this required a LOT of stakeholder conversations to align, over several, several weeks. To my knowledge, there may have never been this kind of overarching messaging strategy at Wayfair before. This had to be the primary focus of this project.
Meanwhile…
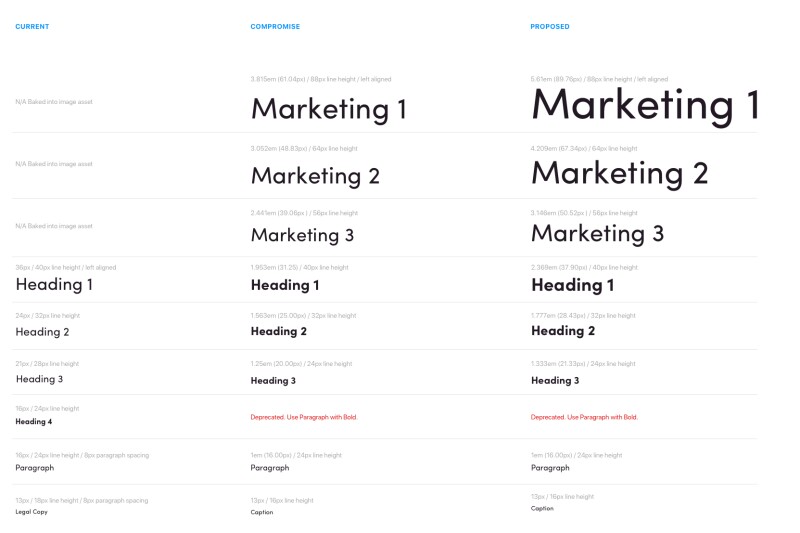
Homebase was hard at work on a major design system update to be rolled out around the same time, in early 2020.
The updates focused on brand consistency and fewer similar-but-different choices. Before this redesign, one point of friction for teams was choosing between teal and purple buttons, which had defined use cases, but were often misunderstood or didn’t always cleanly fit a use case. Additionally, feature teams could use either beige or white backgrounds — this update firmly advised a white background in almost all instances.



Back in the core funnel…
Now ready to create our hi-fi mocks, the newly-focused design system reduced decision fatigue (and a lot of meetings) while at the same time providing enough flexible building blocks to design for almost everything we needed.
We were able to design and build in production very quickly and create an experience that felt much more cohesive.
The results
The test was a huge risk — remember that we were redesigning several core pages and reducing the number of program and service placement overall, so we were aiming for a neutral-to-positive result that would give us the new baseline experience that we needed. With that in mind, the test was an overall win, with a significant increase in conversions with no loss to revenue or profit.



Let’s recap
Because our design system…is comprised of a robust set of building block components
our feature team could…build almost every solution we needed within the system
resulting in…the cohesive experience we were seeking
Because our design system…reduced redundant patterns and improved hierarchy
our feature team could…spend less time debating small-scale decisions
resulting in…freed focus on the bigger picture and quicker mocks
Because our design system…uses 1:1 naming for patterns and components between code and design file assets
our feature team could…more easily communicate the intended experience
resulting in…higher fidelity code and a quicker product delivery
When design systems fall short (design governance steps in)
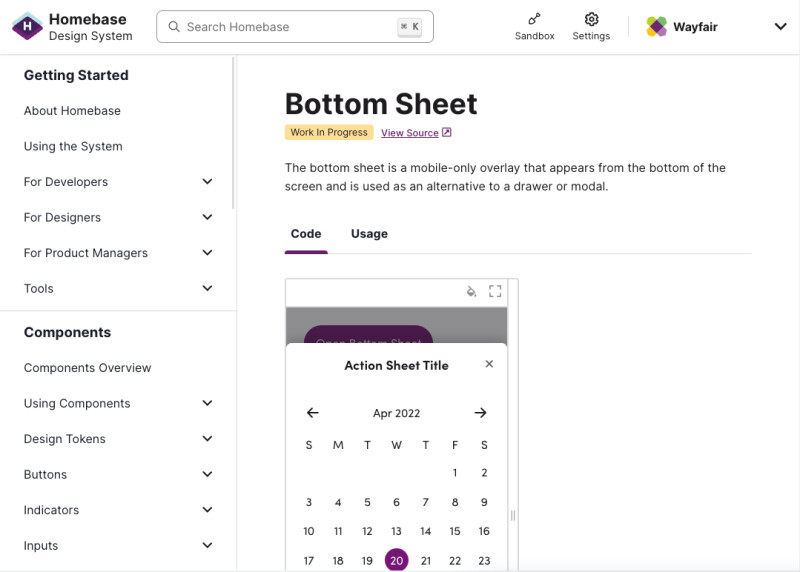
A Case Study: Bottom Sheets

In early 2021, we were thinking a lot about rabbit holes: site navigation issues.
Our user research team had uncovered that customers were losing their place in navigating the lower funnel mobile web experience, specifically on the product detail page. As our internal benchmarking study revealed:
“15 out of 40 qualitative analysis videos…had trouble navigating back to the main PDP…after going through a “rabbit hole” of drawer overlays.”
These customers needed better context for where they were in their shopping journey.
Searching for solutions within Homebase
So we went to Homebase. We reviewed the documentation in the Homebase wiki, chatted in the Homebase support Slack channel, and went to Homebase office hours.
Through our discussions with Homebase, we concluded that there were only two existing container options for this content.
- The drawer component, which is what we were already using, and contributed to the rabbit hole problem. No variation of the drawer would address this issue.
- The modal component. While this would address the rabbit hole problem, providing better context of where the customer was in their journey, the limited space would not work well for long-form content, which would make up most of our use cases. Scrolling in modals is also not an ideal experience.


A new proposal
So we worked with Homebase to propose a new solution — bottom sheets. Bottom sheets work a lot like drawers, keeping the real estate and natural scroll functionality of the drawer pattern, but provided additional content as to where the customer was in their journey by leaving a little room to show the overlay and veil toward the top of the page — not a lot, but enough to remind customers that they’re on top of another page.



While we could have just built this on our own without working with Homebase, we knew that this pattern could potentially be helpful for many use cases across Wayfair, making it a good candidate for a new component.
So we put a plan together, to test this new component on PDP, and, if successful, it would become a new Homebase Component. This was made easy by working within the existing process Homebase already had established.

The results
The results of this test were nothing short of amazing. Not only did we move the needle significantly in this test, but keeping in mind that this was tested on secondary and tertiary content from PDP, this opened the door to many future successes on other experiences.
- Conversion increased by +1.1%
- Product Detail Page Exit Rate Decreased by -0.7%
- Page performance Speed Index improved by -0.29%
- Cumulative Layout Shift improved by -28.5%
- Incremental revenue gain was in the millions of dollars annually
And, of course, the Bottom Sheet is now one of our newest Homebase components, available for other teams to use to improve their experiences.

Let’s recap
Because our design system…provides robust documentation and support channels
our feature team could…quickly understand options within the design system
resulting in…confidently identifying the need to build a new solution.
Because our design system…encourages and supports new proposals to the design system
our feature team could…create a new solution with a plan to make it a system component if successful
resulting in…the custom solution retroactively becoming an in-system solution.
Because our design system…proves the value of any new design system component
our feature team could…extend its win to other teams after having proved its value
resulting in…a stronger design system and higher-performing solution for other feature teams.
Takeaways in Design Systems and their enablement
As designers, we sometimes want to control everything and flex our creative genius, but on feature teams, we’re often bringing more value to our experiences by keeping that creativity focused on the bigger picture and helping our users achieve their broader goals.
Maybe we want that form design to look a little bit different, but maybe our energy is better spent on discussing if we’re asking the right question in the form, or are we asking for the information at the right time, or even questioning how this gathered data will be used.
And if that form really does suck, we can bring the most value by working with our design system to improve it for everyone.
Let’s revisit these sentiments from the beginning of the post with some amendments:
- Inflexible design systems stunt creativity
- Poorly governed design systems get stale and boring
- Bad design systems frequently don’t meet feature needs
I’d argue that design systems don’t stunt creativity, inflexible design systems stunt creativity when they’re too rigid.
Design systems get stale and boring only when poorly governed by not constantly evolving and working with other teams to improve them.
And only bad design systems frequently don’t meet feature needs only when they don’t account for many use cases and don’t provide a robust set of building blocks to create new solutions via cross-team and cross-functional collaboration.
Partner with your design system team; they’re there to enable and empower you to dream bigger and create impact across your product and for your end-user.
About Wayfair’s Global Experience Design Community
Global Experience Design at Wayfair is a cross-disciplinary function including product design, user research, and content strategy. We create experiences for all of our end-users, including suppliers, customers, agents, field champions, and internal employees. The Wayfair experience supports our mission to be the destination for all things home, helping everyone, anywhere create their feeling of home. Join the team reinventing how we shop for it.

