Wayfair has its traditions when it comes to business: It’s rooted in e-commerce through and through. Having been at Wayfair for more than three years with our iOS team, I was able to be part of many stages of growth and expansion, right up to my most recent challenge: Building out the technical backend of our first physical store.
A physical store, you say? It’s true – Wayfair’s first physical store opened in the Natick Mall near Boston, MA in August. This part of our business has been an interesting journey to build and navigate, whilst maintaining our goal of transforming the way people shop for their homes.
Going from a purely online model to incorporating an offline store requires quite a lot of technical know-how, agility, ad-hoc decision-making, and more. Let’s take a look at how we got there, shall we?

Before the Store
When I joined Wayfair’s iOS team back in 2016, we had a small team of software engineers working on the iOS app for millions of customers. Wayfair itself was growing as a business and had ambitious goals to fulfill, and we needed to hire more engineers to achieve these goals.
The iOS team, over time, grew each year, working on specific aspects of the Wayfair iOS app, all broken up into how a customer’s journey would take place – from initial discovery to final delivery. With this growth, I moved from a technical role to an organizational one, eventually leading the larger iOS organization made up of many smaller teams.
Leading such a large team, with capable team leads reporting into me, was a great experience and addition to my career. But… I eventually felt the itch to move into a technical role again. I wanted to be part of the action, so to speak. I wanted to work on the complex technical challenges that energized my team, and with that desire still bubbling, I came across an opportunity I couldn’t ignore.
Wayfair had internally advertised roles for a new team that would act like a startup within the company itself – a small, agile team of engineers, product managers, and retail folks that would lay the groundwork for our first physical store. This team needed someone that could craft architecture, strategy, and technical vision for the store going forward, and I was fortunate enough to be chosen to lead the charge. So, let me take you through how we approached things!
Coming to Life
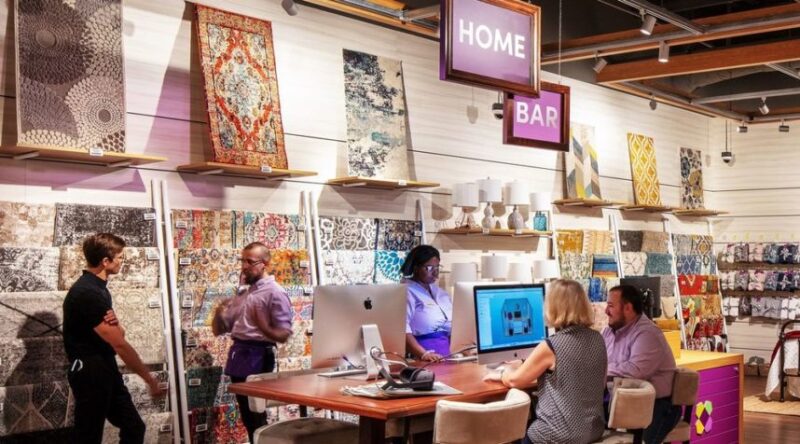
Physical retail is an extension of Wayfair’s mission to transform how people shop for their homes. With the opening of our first, full-service brick and mortar retail store, we are bringing the Wayfair brand to life in an engaging format and offering our customers a new way to enjoy Wayfair’s exceptional shopping experience. It will help customers be immersed in the Wayfair brand, explore our catalog, seek out help from product and design experts, and ultimately furnish the homes they love with more confidence, ease, and satisfaction.
We had mentioned Wayfair’s startup ethos for the team, and that was definitely part of the plan from the outset – moving fast and iterating to get something launched as an MVP, while reusing as much as possible from our own existing systems. With that being said, our top priorities technology-wise were:
- Point of Sale (POS) software, and how that would work with our current systems
- Dynamic Pricing, in order to reflect what already exists onsite at Wayfair.com
- Digital representations of the Physical Vignettes; in other words, showrooms
- Customer value adds through our various services, such as the sharing of discovered products or room ideas customers have collected
With the above, the usual concepts of a physical store also needed to be included. Seeing and feeling the products was a must, naturally. We also wanted a place where customers could be assisted through purchasing online and get more quality time with a design savvy Design Consultant. We decided to call this the “Home Bar”, which would also feature our VR experience that we had been developing in our Wayfair Next Lab.

As you can see, we had big dreams that we wanted to have outfitted in a service-focused, yet technically adept way. So, let’s see how we built it all!
Building the Team
Instead of looking to hire a new team, we made a conscious decision to look for internal folks who’d be interested in change and fast-paced work. This allowed us to move faster, since they were Wayfair-ready, on top of us capitalizing on their technical expertise.
Giving people a chance to explore something new within the company was a great foot forward for our Physical Store team. With our internal search we were able to find three software engineers with experience around warehouse management, product recommendations, and payment systems to kick off the build. More pros? Initially an all-female engineering group, whom I had the honor of being challenged by and working together with.
It wasn’t going to be without challenges, of course. One interesting factor of working with seasoned peers is their own approach to problems being different to your own, but still within the scope of the same company. On top of that, communication becomes something that needs to be approached differently – this wasn’t going to be a top-down team for decision-making and collaboration. I’ll be the first to admit that there were struggles at times, but this only made our own progress more fruitful.

Building the Inventory
Before we sell stuff, we need stuff to sell. Luckily, we have a catalog of more than 14 million products to source from! Most of the tools that we needed to build required a notion of what products were at the store itself. We needed to track inventory. We first thought of doing this through a manual process, as we wanted to keep things MVP-like. But thinking ahead, we could automate many more actions if we built out the infrastructure to do so.
What would automation help us achieve?
- Track incoming inventory (so that store associates could plan accordingly)
- “Receive” the inventory, so we can gather how much we have at the store and also report on missing or damaged goods
- Accurately track inventory on hand to build inventory turn models and inform our merchandise replenishment strategy
- Update the shelf labels with the correct pricing (more on that below)
- Pull a monthly report for Finance with all of the COGS. We achieved this by using our own e-commerce platform to place “inbound” orders, but also track the “outbound” (sales) orders – this enables the link between our sale price and cost price
By having the information about our inventory, we could also build the operational tools we needed to run the store – receiving inventory, printing barcodes, associating items to shelf labels, filtering to certain categories, reporting on quantity changes, and so on.
Something to note: With Wayfair being a dropship model mostly when it comes to inventory, we rely on great relationships and collaboration with our suppliers to get products to our customers promptly and securely. Sourcing from our own site means relying on those same suppliers, so this also needs to come into account when managing inventory “from the store”.
Point of Sale (POS)
Now that we have stuff to sell, let’s make sure we can actually sell it. A key component for that is Point of Sale (POS). There are two ways customers can buy things in the Wayfair store. First, we have a selection of merchandise that customers can buy in the store and take with them (we call these off-the-shelf orders). Second, customers can place orders on
wayfair.com to be delivered to their homes (we call these online orders). We investigated a number of solutions, including looking into reusing our own e-commerce checkout platform. We went for the latter, for the following reasons
- We wanted the store to be an extension of our website, so all the pricing, promo-codes, and sales would come for free
- The sales associates wouldn’t have to learn two different systems
- As we wanted to be an extension of the website, we needed support for Wayfair gift cards, the MyWay membership program and the Wayfair Credit Card
So, we had the challenge of introducing a physical order to our e-commerce platform. For instance, with an off-the-shelf order, the customer walks out with the product after their purchase. This means that we have to make sure our system wouldn’t actually ship this item to the customer’s house. We also prioritized security, which presents different challenges in a brick-and-mortar environment than on Wayfair site. And of course, we needed to support cash payments.
Building the Tech
Our vision for Physical Store tech aimed to incorporate speed, scale, and suitability to our own tech stack here at Wayfair. The team and I made sure to invest in tooling from Day 1, underlining the need for quality to enable speed.
We wanted to ensure that there was always a short feedback loop on the quality of our code. Wayfair’s Supply Chain Engineering Team had developed a “Testing Conveyor” platform, where each team can highlight what type of checks are important for their feature. We implemented and set it up with database tests, unit tests, and a PHP Static Analyser (PHPStan). This would run on every commit and report back to our group via Slack. Thanks to this short feedback loop, we were able to highlight potential issues very early on. We used tools such as SonarQube to further verify the quality of our codebase, too.


Architecturally-speaking, we defined an architecture for each feature so as to build on a solid framework for the future. We didn’t want ambiguity to come into play when deciding where things lived – for example, our business logic vs. view logic. Our architecture enabled Test Driven Development from the outset.
We wanted to make sure that multiple engineers could work on each layer of the stack, without it being too much of an interruption. With our layered architecture approach, one engineer could work on the API layer, where another could work on the business logic. That also gave us the advantage of being able to develop the frontend easily by mocking out the business logic.
We also wanted to ensure that we had test coverage on every layer of the stack – from the API, all the way down to the database layer. We decided to follow a domain-driven design strategy, layered in a “clean architecture”. We treated the API (GraphQL) layer as the view layer of this clean architecture. That way, we could inverse dependencies and make each layer fully testable.
Our deploys were purposely decoupled from Wayfair’s larger codebase, which is certainly a trend taking shape at the company overall nowadays! In close collaboration with our Release Engineering Team, we were able to setup a completely separate deploy process, while leveraging all of the benefits of the deploy tools made for scale at Wayfair. Again, even though we acted like a startup, the ability to reuse the existing tooling and infrastructure of the company made us much more productive and allowed for specific focus on the task at hand.
Bringing in the Hardware
While we encountered fascinating technical challenges, the most interesting part of this project, for me, was our integration with hardware. Having had experience with hardware integrations in the past, Physical Stores represented an opportunity to dive back into this awesome technical space.
To support all of our hardware efforts, we had a “lab setup” that would represent the network and setup at the store. We had the ESL access points, a POS, and a barcode printer.
So first thing’s first: How do we print barcodes? We were able to reuse the approach our Warehouses take for printing out shipping barcodes. This involved reusing built-out software where an endpoint is exposed to print out to different printers, of which we utilized a type called ZEBRA. They house a ZPL (Zebra Print Language) that allows you to customize the look and feel of a print job. With that in hand, our Creative Team came up with an idea that would show the barcodes printed out in the shape of a house! At first it didn’t seem possible, but with our designer thinking more abstract, we made it work by sitting together next to a printer and testing each step of the way. The fact that we had full control of how the barcode was shaped, we took advantage of when adding barcode scanning support to our “Basket” as well as within the native app.

Electronic Shelf Labels (ESL)
As Wayfair’s prices are dynamic, having timed sales, on top of a system to stay competitive with other e-tailers, we needed to make sure we had a solution to represent the prices onsite at any given time. Remember: We’re taking inventory from our own site, so the price online needs to match the price in store!
Looking at this, we knew that e-paper was going to provide us with what we wanted. There were many different solutions out there and most of them had the same “base”, which was e-paper, made by the same manufacturer for every vendor. We went this route primarily because of the infrastructure and integration. The vendor we chose to go with had (a) a very elaborate integration that allowed us to do what we needed to do (b) hosted their solution in the cloud, so the infrastructure overhead on our end was pretty low.

We’re Open!
Let’s talk about getting ready for opening day. Several members of our Storefront Team, including Engineering, Product, and QA, which looks after our digital store, were on the ground and seeing all of the software we had built in action. This led to creating a great relationship with our retail store staff. By eating our own dog food and testing the features that our retail staff would need to depend on, we could address the challenges that we hadn’t thought about or make small fixes before customers arrived. Even our Director of Engineering came to work as a Store Employee one day to help out and understand the systems.
A day before we had planned to receive inventory, we came upon a barcode alignment issue, which required us to have direct access to the network. The problem? This access was still in the process of being set up in the first place. How could we resolve this crucial issue? This is where our scrappy, startup style really shone: We setup a Google Hangout the night before, calling into our IT team in Kentucky who could change the required settings, while I hung back in our Boston Wayfair HQ to change the templates. At the same time, we had our PM at the physical store verifying the results on the barcode. Like I said, this was incredibly scrappy, but we were able to get the job done and avoid further inventory trouble.

What’s Next for Physical Stores?
We are currently assessing the success of the store and its current format. There are logistical as well as customer experience optimizations that we are iterating on. We’ve got a few more things to polish off in terms of our Natick flagship.
Payments
The current POS is built on top of our e-commerce checkout user interface, utilizing our e-commerce checkout backend and order processing platform. We already had a hardware integration for taking payments, which were pinpad-based and used in our Call Centers. However, this hardware was designed for taking “card-not-present” transactions, which wasn’t optimized for a retail environment (e.g. not ready for Apple Pay, chip readers, etc.). We knew that this was a shortcoming we had to address as soon as possible after launch. We’re currently in the process of implementing a new provider to address this challenge.

A Richer Tech Experience
As a tech company, we want Wayfair’s physical stores to be tech-backed, but not tech heavy. To ensure a richer experience for the more tech-savvy customer, we want to bring more of our online tech options into our brick-and-mortar offering, thus utilizing experiences such as View in Room 3D. Our Home Bar shows great potential for this area, bringing about a new way to shop for homewares in a physical space.
Launching a store in such a short timeframe – six months from build to execute – was challenging, but extremely rewarding. The entire Physical Store Team contained people from many departments, including Product, Engineering, QA, Design, Business, Marketing, Creative, Merchandising, Builds, IT, Infrastructure, Store Staff, and so many more. We were in it together and everyone on the team gave it their 100%. While everyone had their role to play, we all had the same goal: Make the store a success. Wayfair is heavily promoting the “STO” model (Single Threaded Owner), where people owning the same business goals are sitting in close proximity vs. divisions based on department. This has been tremendously beneficial for our own team and it’s been an absolute pleasure being part of it.
As for myself, I was given the opportunity to expand my role and am now overseeing the technical architecture of our Envision Team as well. This team aims to bring richer customer experiences by leveraging emerging technologies like Virtual Reality, Augmented Reality, Mixed Reality, and more. This has a natural link to our Physical Store where we could even expand that experience as we own the hardware in that case. I am so excited to bring the Engineering wins we achieved on Physical Stores to the Envision Team, as we keep scaling and expanding our business.

