When you think "Kubernetes," the first word that comes to mind probably isn't "frontend." Here at Wayfair our frontend infrastructure is heavily integrated with Kubernetes, including a toolkit that generates frontend apps with Kubernetes integration out of the box.
6 Min Read
If you work in software, this might sound familiar to you: an engineering team has been tasked with designing and building a large, highly visible product or system from the ground up. The team is mostly made up of newer engineers with less institutional knowledge, and the tech lead doesn't have much experience in this particular domain. However, there's a senior engineer with domain knowledge and some temporary availability. What's the most effective way they can help?
12 Min Read
When you walk into a company like Wayfair, it can feel overwhelming. There are more than 2,300 engineers across the organization. Every person you talk to seems smarter than the last.
5 Min Read
Early in 2017, in the course of deciding to convert to React as our frontend framework, we realized we needed to render our React components on the server. We adapted Airbnb’s open source Hypernova renderer for our purposes. In particular, we implemented custom module resolution and modified the Hypernova module loader in order to have complete sandboxing between requests, with much less chance of accidental data leaks.
13 Min Read
Last month, the inaugural React Finland Conference was held on April 24–26 in Helsinki, Finland’s capital. It was the first ever React conference in Finland, and I was lucky enough to present a workshop there on component-driven development. Having React as a framework of choice at Wayfair, this was a great opportunity to share my knowledge as well as pick up some useful learnings from other members of the React community.
7 Min Read
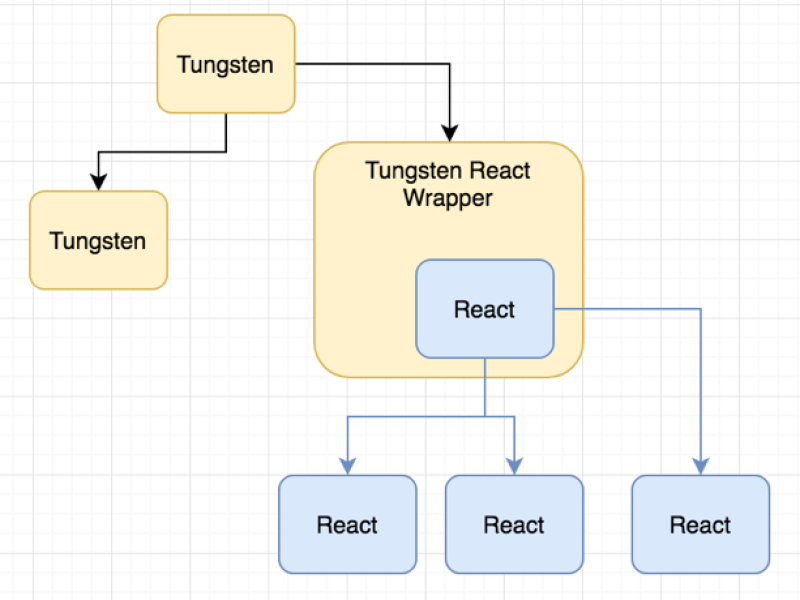
Early in 2017, Wayfair made the decision to adopt React as our primary frontend framework of choice. Rather than cover the reasons why we chose React, more interestingly, we'd like to focus on some of the architecture challenges we faced during the conversion.
6 Min Read