If you work in software, this might sound familiar to you: an engineering team has been tasked with designing and building a large, highly visible product or system from the ground up. The team is mostly made up of newer engineers with less institutional knowledge, and the tech lead doesn't have much experience in this particular domain. However, there's a senior engineer with domain knowledge and some temporary availability. What's the most effective way they can help?
12 Min Read
Tests are an invaluable tool for me and my team, I consider them to be a key piece of my engineering toolbelt that I’ve built up over the years. At Wayfair, teams use tests to maintain code quality, as a test-driven development tool, and as a way to self-document new features. All of this utility is possible when you have a set of tests, a “test suite”, which can be trusted; a test suite that works as advertised by producing consistent results.
12 Min Read
When you walk into a company like Wayfair, it can feel overwhelming. There are more than 2,300 engineers across the organization. Every person you talk to seems smarter than the last.
5 Min Read
Last month, the inaugural React Finland Conference was held on April 24–26 in Helsinki, Finland’s capital. It was the first ever React conference in Finland, and I was lucky enough to present a workshop there on component-driven development. Having React as a framework of choice at Wayfair, this was a great opportunity to share my knowledge as well as pick up some useful learnings from other members of the React community.
7 Min Read
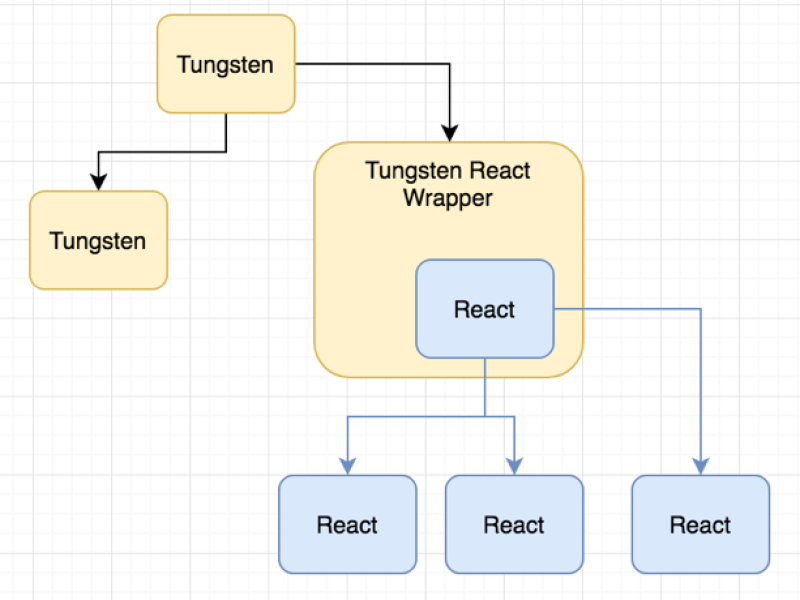
Early in 2017, Wayfair made the decision to adopt React as our primary frontend framework of choice. Rather than cover the reasons why we chose React, more interestingly, we'd like to focus on some of the architecture challenges we faced during the conversion.
6 Min Read
Performance is top priority here at Wayfair, because improved performance means an improved customer experience. A significant piece of web performance is the time it takes to render, or generate, the markup for a page. Over the last several months we've worked hard to improve the render performance on our customer facing sites, and ensure it's easier for our engineers to write code that results in page renders with optimal performance.
5 Min Read